在使用markdown语法写作时,我们会发现Markdown编辑器的展示效果和网页的展示效果并不一致。
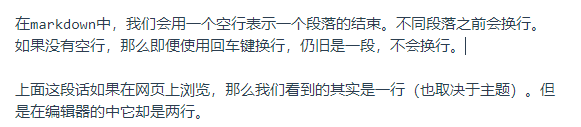
在markdown中,我们会用一个空行表示一个段落的结束。不同段落之前会换行。
如果没有空行,那么即便使用回车键换行,仍旧是一段,不会换行。
上面这段话在编辑中被分成了两行(如下图),但是在网页展示中却应该是一段,前后相连。

但此时就有会有人提出一个需求说,我能不能让段落里面有三句话,这三句话每一句话都是另起一行,但属于一个段落。
这个貌似合理的需求,默认所有人用的都是相同的浏览器,所以所有人看到的都是3行,一行一句话。但实际上,如果你把浏览器放大几倍,那么原来的一行就会因为空间不够而自动换行。
之所以在编辑中允许段落换行,是因为某些编辑器不支持自动换行。也就是如果你不人为换行,那么这个一段就真的是一行。即,编辑器的段内换行是为了方便编辑。
那么如果你
一定要实现段内换行。我们就只能使用html语法了。
上面这段话的对应的代码是
那么如果你<br>一定要实现段内换行。</br>我们就只能使用html语法了。
也就是利用 <br> </br>这个标签,将中间的文字在段落中另起一行。我个人特别不喜欢这种做法。因为我认为既然是一个段落,他的前后语义需要前后衔接。我们看完上一句话,会自然而然的看下一句话。那么让浏览器自动根据访问设备大小自动对段落进行换行,是一个非常合理的设计。
但是既然有了这个标签,说明它也是有一定用途。我觉得它最大使用场景就是展示诗了。
毕竟
我们都是诗人
Love and peace
