这两年来写的东西越来越多,而这些东西又到处乱放,导致我找自己写过的笔记也是非常麻烦,所以这次借着搭建博客的机会整理以前的文档。
安装
Step1: 从https://github.com/halo-dev/halo/releases/下载最新的Halo安装包
mkdir Halo && cd Halo
# 1.1.0beta
wget https://github.com/halo-dev/halo/releases/download/v1.1.0-beta.1/halo-1.1.0-beta.1.jar
ln -s halo-1.1.0-beta.1.jar halo-latest.jar
Step2: 下载配置文件
curl -o ~/.halo/application.yaml --create-dirs https://raw.githubusercontent.com/halo-dev/halo-common/master/application-template.yaml
Step3: 配置端口
# vim ~/.halo/application.yaml
作者写的是中文注释,使用默认的port就可以了
Step4: 在CentOS打开对应的端口号
firewall-cmd --zone=public --add-port=8090/tcp --permanent
firewall-cmd --reload
Step5: 启动Halo
Halo只需要一个jar文件就可以运行,其他文件都存放在~/.halo, 包括上面的配置文件application.yaml。
nohup java -jar halo-latest.jar >/dev/null 2>&1&
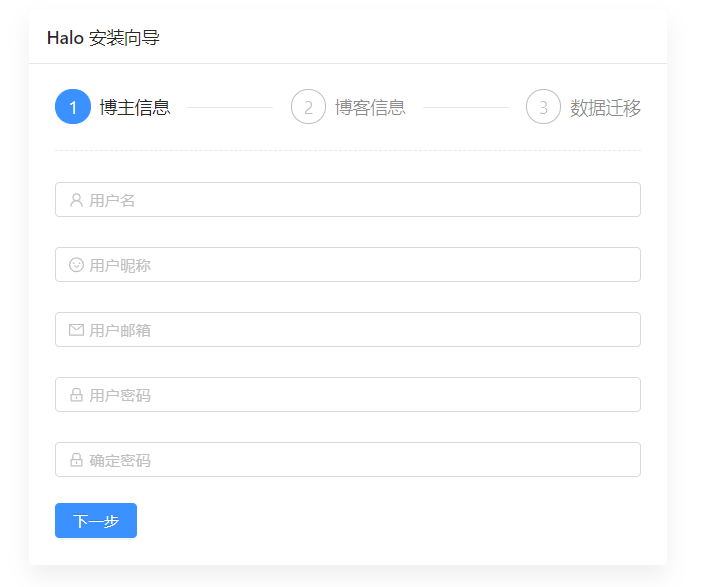
Step6: 使用IP:端口配置Halo

之后就可以通过如下的方式进行登录了

之后,利用Nginx反向代理,将xuzhougeng.top代理到该端口。
...
upstream halo-blog {
server IP地址:8090;
}
server {
listen 监听的端口号;
server_name xuzhougeng.top;
#代理IP
location / {
proxy_pass http://halo-blog;
}
....
}
重启服务
nginx -s reload
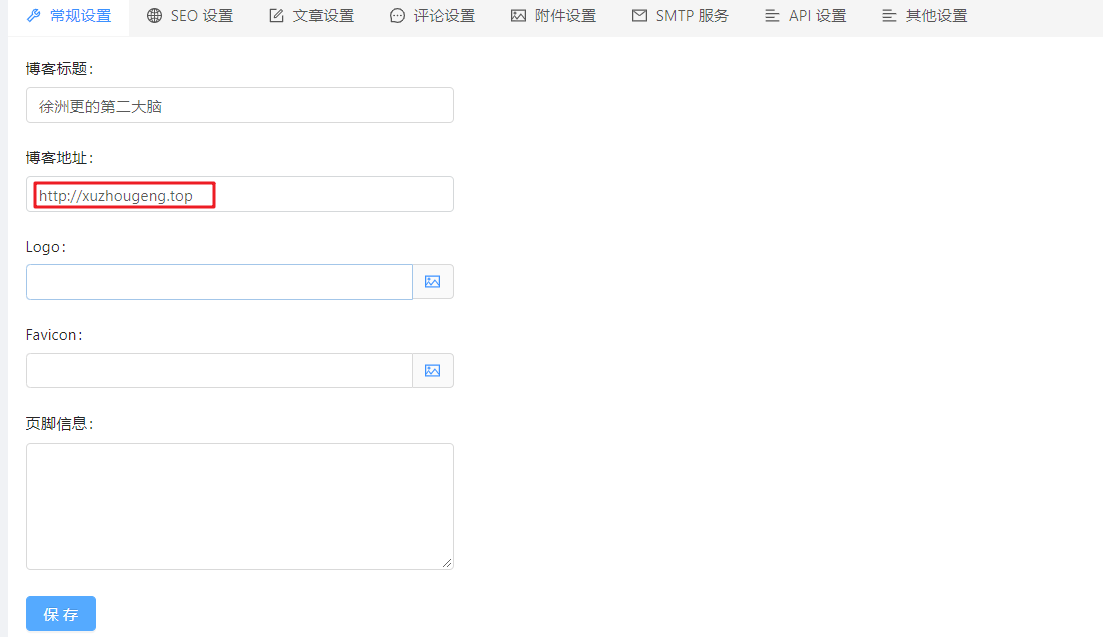
之后登陆到管理后端,修改博客地址

主题修改
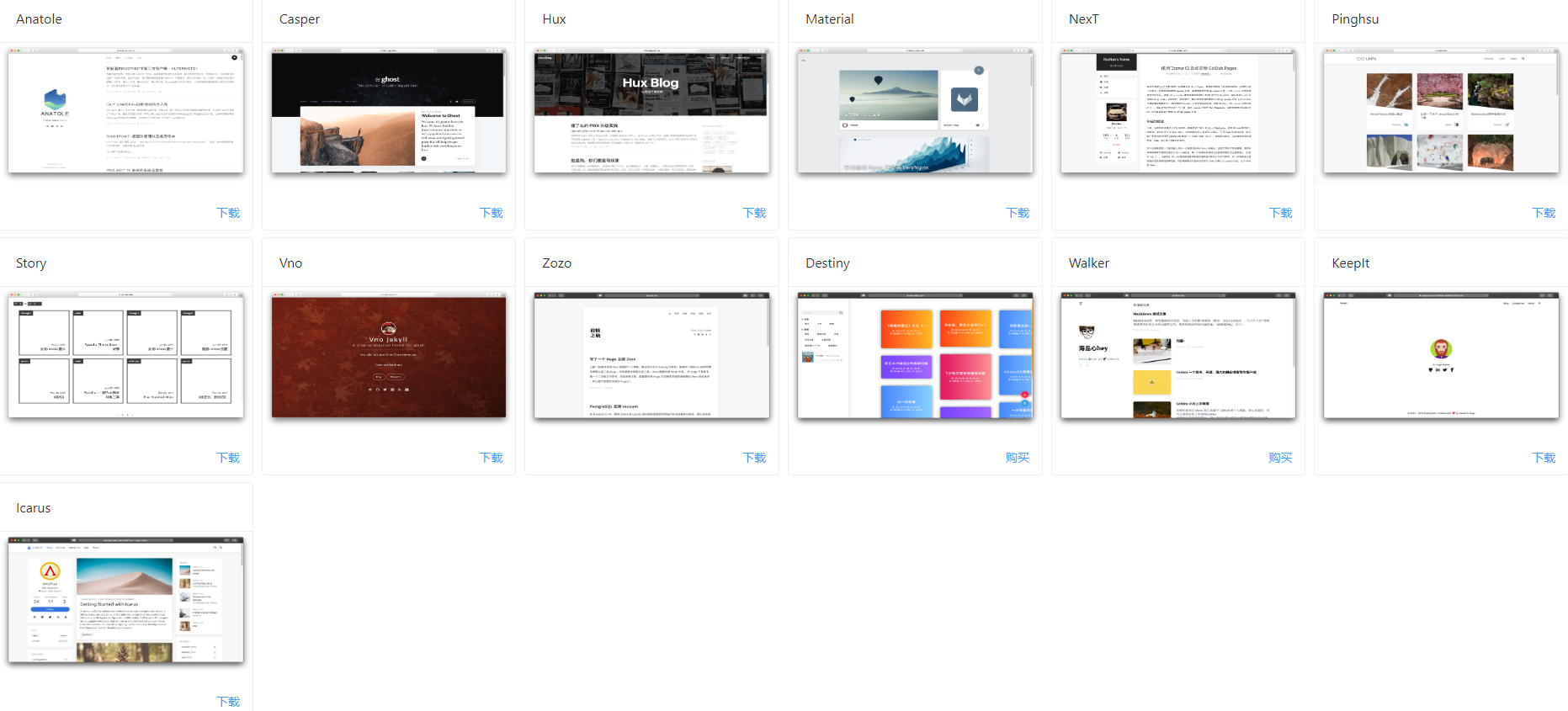
目前可用主题可以在https://halo.run/theme/查看,目前已经有13款主题,并且还会越来越多

然后在后台 -> 外观 -> 主题,右下角有个蓝色背景的浮动的白色的加号。然后点击一下,会出现安装主题的选项。

之后启用主题即可

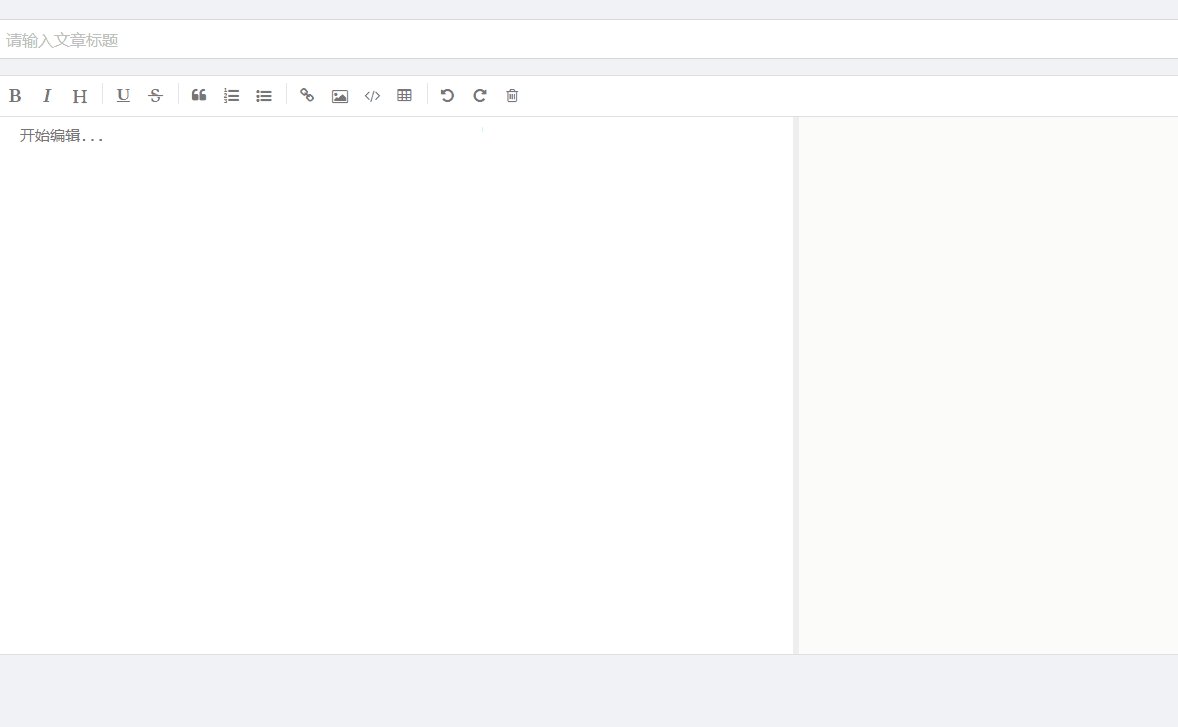
编写文章

现在的博客系统都支持markdown语法,所以Halo也不例外。
数学公式
Halo支持数学公式,一些主题可以直接显示数学公式,比如说Icarus。
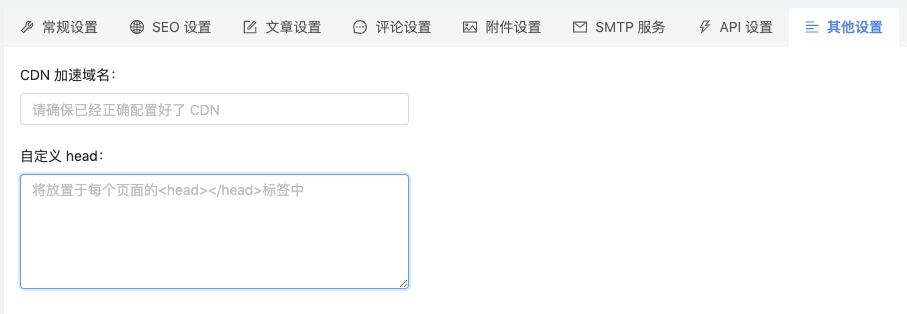
除了Icarus, Halo 在博客设置中预设了 自定义 head 这个选项,我们只需要添加所需要的 js 即可,代码如下
<script src="//cdn.jsdelivr.net/npm/mathjax@2.7.5/unpacked/MathJax.js?config=TeX-MML-AM_CHTML" defer></script>
<script>
document.addEventListener('DOMContentLoaded', function () {
MathJax.Hub.Config({
'HTML-CSS': {
matchFontHeight: false
},
SVG: {
matchFontHeight: false
},
CommonHTML: {
matchFontHeight: false
},
tex2jax: {
inlineMath: [
['$','$'],
['\\(','\\)']
],
displayMath: [["$$", "$$"], ["\\[", "\\]"]]
}
});
});
</script>

如何需要增加甘特图/流程图,也有对应的js
<script src="https://cdn.jsdelivr.net/npm/mermaid@8.4.4/dist/mermaid.min.js"></script>
图床
关于图的问题,目前似乎还不能进行直接的拖拽,需要先点击右下角的附件库,上传一个图片,然后点击图片,插入markdown 才行。感觉还是比较耽误效率的。一个解决方法就是不要图文并茂。
1.1.0版本之后就支持直接直接拖拽,或者从剪切板复制的操作,看下面的动图就明白了。

目前还有一个难题就是用Nginx设置SSL, 在只有一个可用端口情况下,允许HTTP和HTTPS共存
